KaiOS
SMART TOUCH
| 2021 - 2022 UI Component Library / App Design / Prototyping
Do more with your phone. Affordable and accessible smartphones.
My contributions to this project are building UI component library and guideline for use by design teams and third-party developers, apps UI design, and creating prototypes in UX and UI mockups to help convey interaction and design ideas.
Light and Powerful
We develop an affordable smartphone — KaiOS Smart Touch. In addition to continuing the original design language, we also optimize the user experience, reduce the learning cost for the first-time user, and make it light and powerful without burdening users.
| 01
Design Principle
Airy
Light
Floating
Outline Stroke
Friendly
Rounded Shape
Circular Shape
Coordinating Colors
Spacious
High Contrast
Negative Space
Responsive Layout
| 02
Design Direction
_
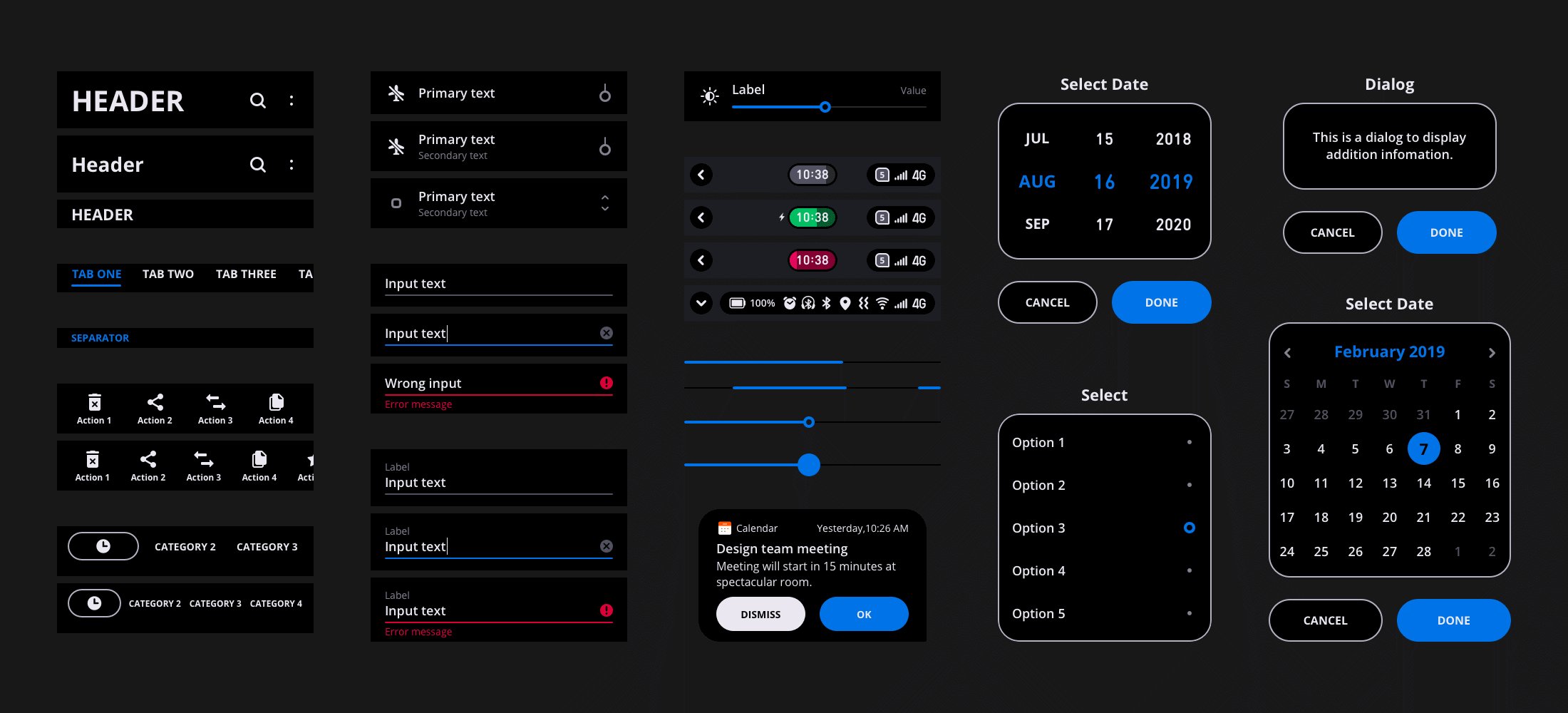
Color Palettes
In this project, we added dark mode, which is one of the design trends in recent years. In addition to reducing eye strain, the dark interface also reduces power consumption. Based on this, we've chosen five color themes that perform well in both light and dark modes.
_
Shape
Circles and rounded corners have a user-friendly imagery that we use extensively in UI components. The shapes also matches the KaiOS brand identity.
_
Type
We kept the same font used in all KaiOS products — Open Sans, but removed light and italic typefaces. The Open Sans font is optimized for display across digital media, especially in x-height and apertures which are crucial factors for the readability.
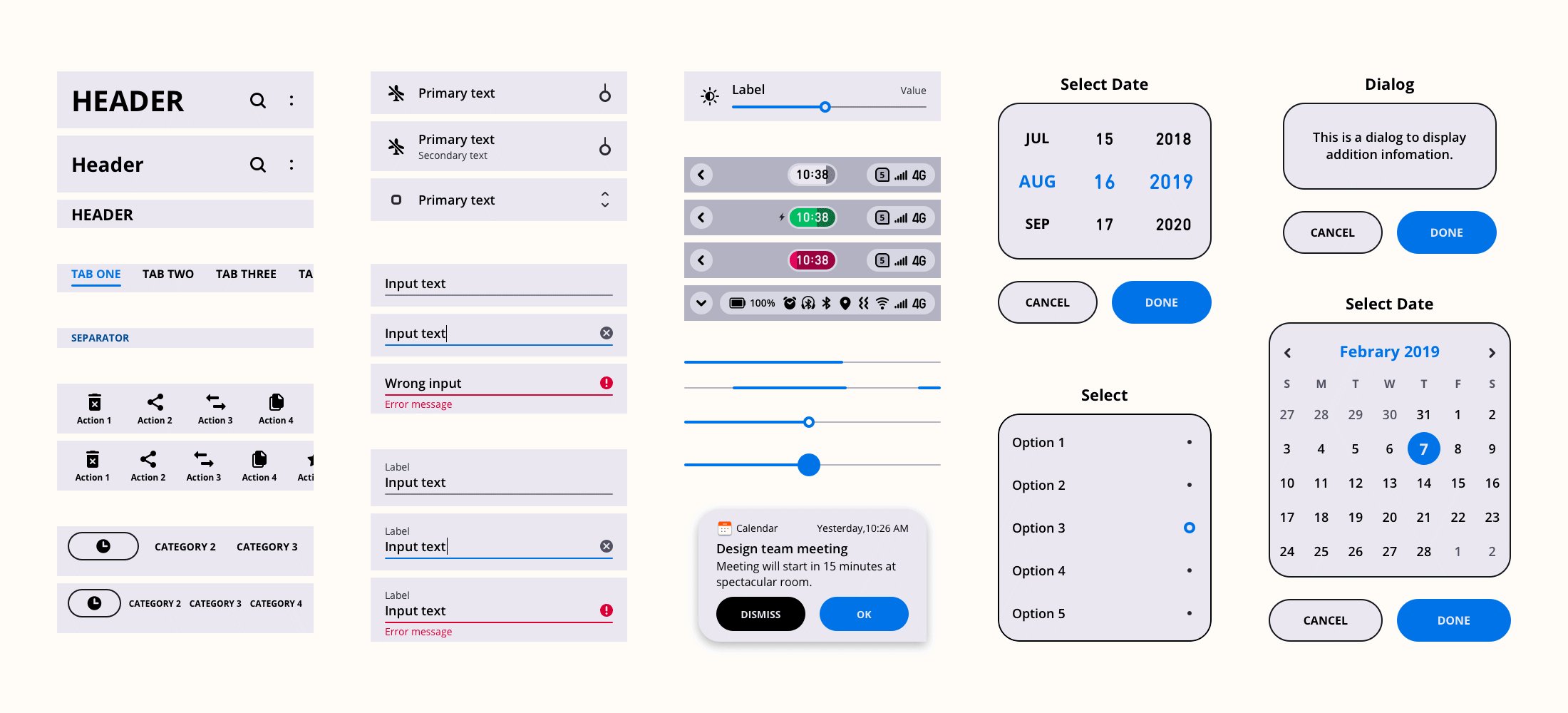
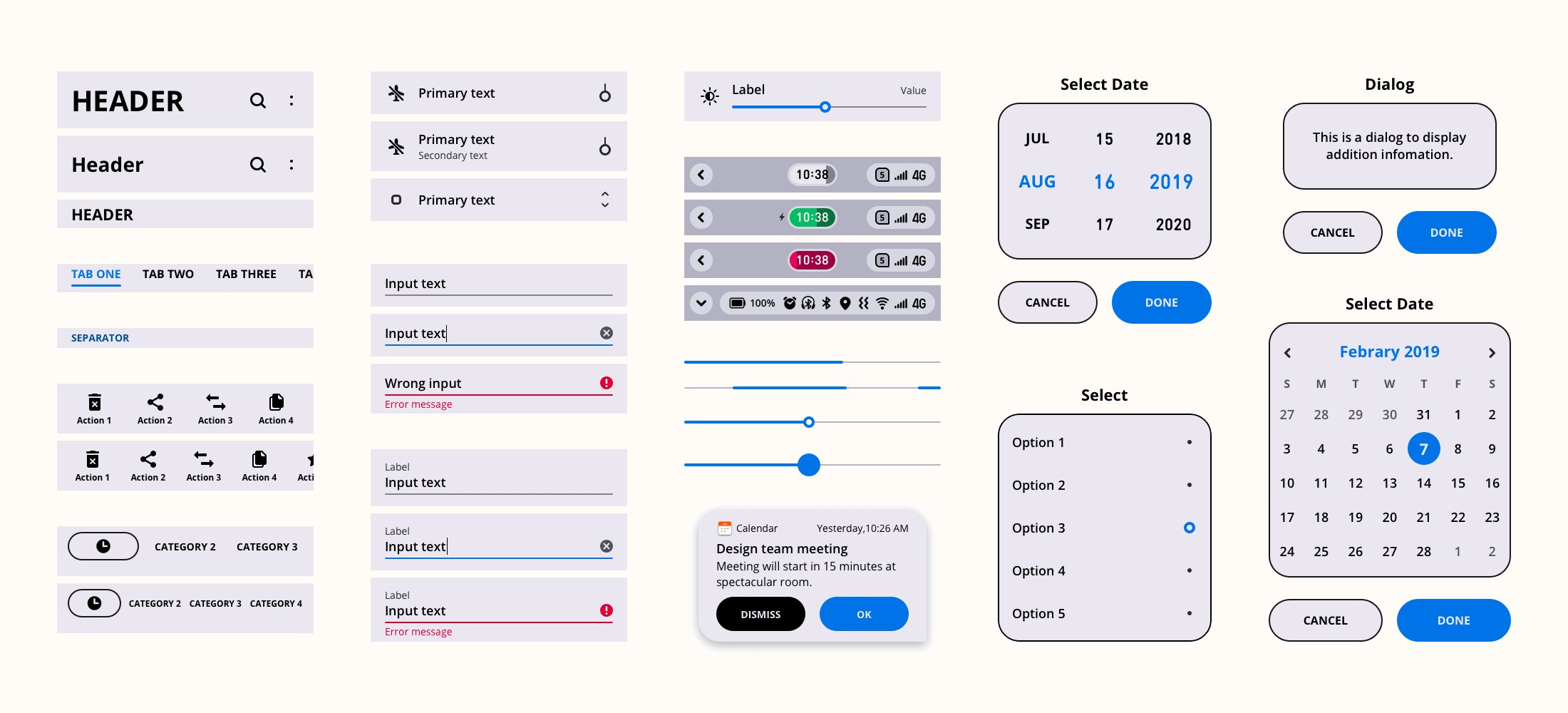
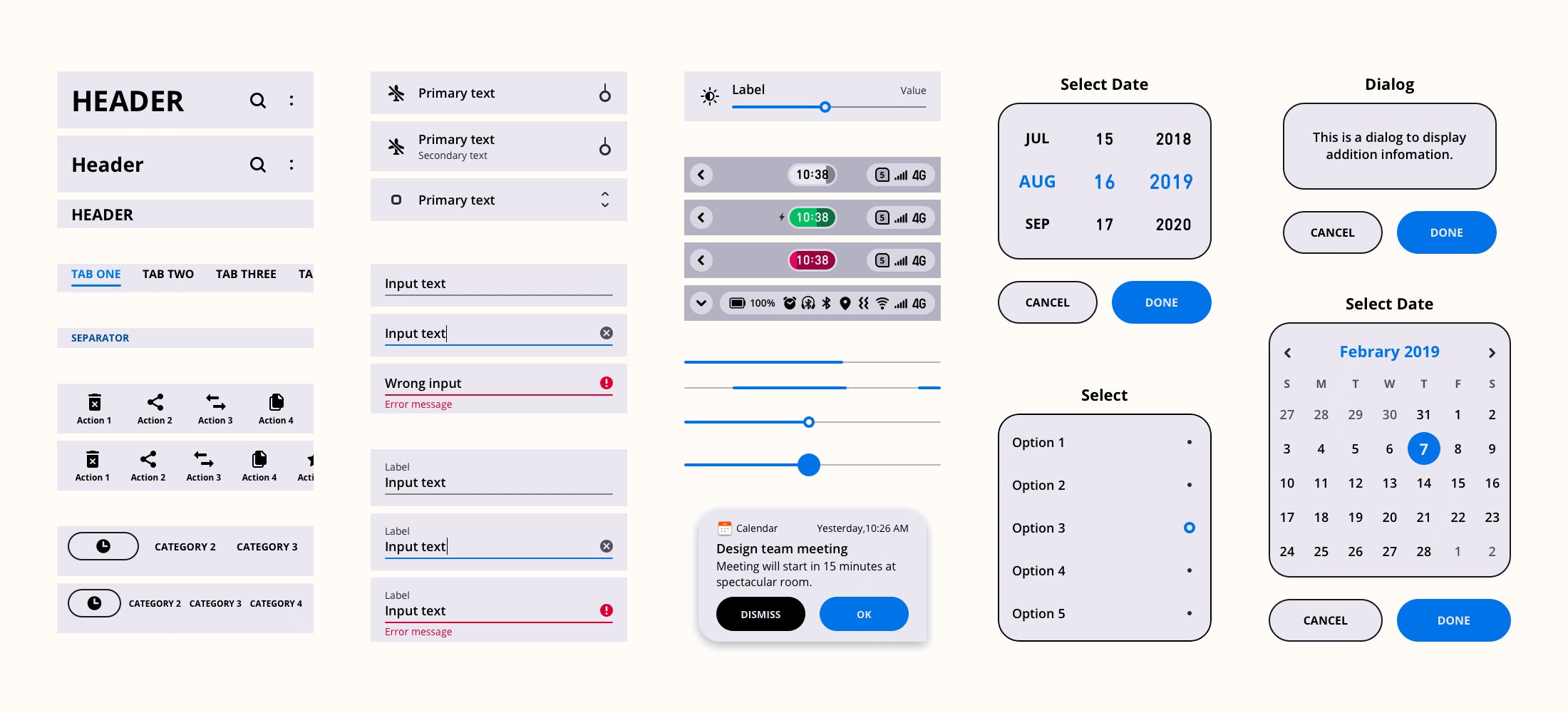
| 03
UI Component
The UI component can keep the visual and style of the KaiOS apps consistent, and can also be provided to third parties for application development. Therefore, I built the library of UI component in Sketch and Figma for use by internal and third-party developers.

System
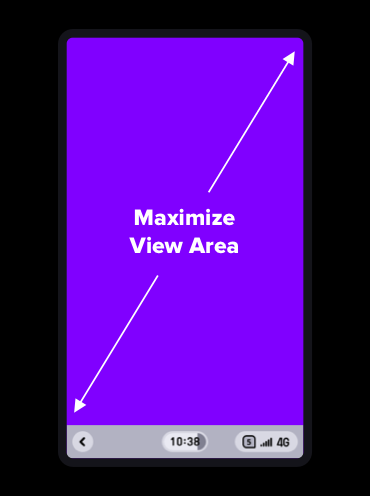
Infogation Bar
Infogation Bar combines information (Status Button) and navigation (Home Button & Back Button) together. At a variety of scenarios, each element on Infogation Bar would have different state and behavior.
_
Benefit
Reduce Clusters and Layers
Increase View Area for 6%-8% more.
Instant Panel
Users can click the capsule on the right side of the infogation bar to open the instant panel. In the instant panel, users can use quick settings to adjust the status of the phone, as well as view notifications.
In terms of notifications, we have added grouping of notifications in this version, so that more notifications from different apps can be seen on one page.

Communication

Dialer
In Dialer, users can easily switch the three main functions of Favorites / Dialer / Call Log from the category bar, which is convenient for them to find contacts.
In addition, the recently dialed contacts bubble will also appear at the top of the dialer page, which is convenient for users to make a quick call.
Calling
I designed the answer / decline buttons to be arranged vertically to avoid the problem of left-handed or right-handed being unable to press the buttons with one hand.
Users can perform more functional operations through the clear menu, which can be easily used even if there are multiple calls or conference call.
Video Calling
During the epidemic, video calls have become one of the main method for people to communicate with each other. In this project, we also added the function of video calling, allowing users to easily keep in touch with friends and family.
Contacts
In Contacts, users can easily switch the three main functions of Contacts / Favorites / Group from the category bar, which is convenient for them to find contacts.
In addition to add favorites, we also provide the group function, users can organize contacts by group, which is convenient for management.

Messages
In the messages list page, I use the green highlight dot to distinguish read and unread messages, and icons to help understand the status of each message.
In the dialogue page, I used the style of solid and line to create the hierarchy. In addition, when users press the “+”, the menu can be triggered, which is convenient for the user to attach different contents.